Ajax/JSON & Delphi technologies– Webbrocker, Intraweb (ISAPI), IWTemplateProcessorHTML com CSS

Estou com muita pressa, portanto serei o mais sucinto o possível ...
O objetivo deste artigo é documentar uma solução desenvolvida para atender um cliente.
Vamos criar um serviço de consulta que deverá fornecer dados para um requisição Ajax. Para isso construiremos uma aplicação servidora (Delphi/Webbrocker) a qual acessará uma base de dados MS SQL Server (especificamente o banco de dados para exemplos “Northwind”), para executarmos uma consulta parametrizada (valor que virá na requisição cliente) cujo os dados retornados serão devidamente formatados para Json (Wik) (Não vou usar XML). Ou seja, como resposta a requisição mencionada, a aplicação servidora retornará os dado que serão consumidos pelo Ajax/Json.
O objetivo deste artigo é documentar uma solução desenvolvida para atender um cliente.
Vamos criar um serviço de consulta que deverá fornecer dados para um requisição Ajax. Para isso construiremos uma aplicação servidora (Delphi/Webbrocker) a qual acessará uma base de dados MS SQL Server (especificamente o banco de dados para exemplos “Northwind”), para executarmos uma consulta parametrizada (valor que virá na requisição cliente) cujo os dados retornados serão devidamente formatados para Json (Wik) (Não vou usar XML). Ou seja, como resposta a requisição mencionada, a aplicação servidora retornará os dado que serão consumidos pelo Ajax/Json.
Não sei, ou sei muito pouco sobre o que vc esta falando, Gerson. Então veja:
Pesquisa 1
Pesquisa 2
Marco Cantù AJax XML/DOM
Neste artigo o Cantù mostra como aproveitar o XMLData do TClientDataSet no DOM/XML (mto legal para delpheros).
Marco Cantù Artigo Ajax
Json
Em seguida, desenvolveremos o aplicativo cliente, a camada de interface, em Delphi/Intraweb, aonde implementaremos uma função Javascript. Nela usaremos o XMLHttpRequest do javascript de forma assíncrona.
Mãos à Obra, Estação ZN!
Server-Side development
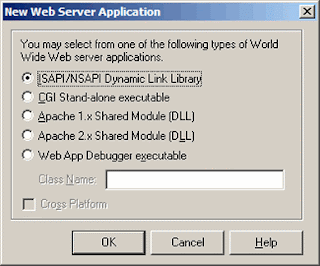
Inicie um projeto Webbrocker no Delphi. Menu ►File ►New ►Other ► Web Server Application.

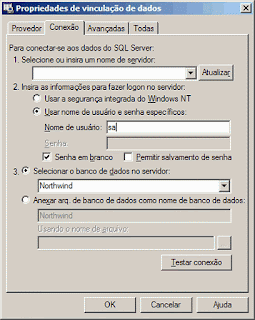
A tecnologia de service web que vamos usar será API do IIS (ISAPI). No WebModule1 adicione os componentes de acesso a dados: TADOConnetion, TADODataSet, TDataSetProvider, TClientDataSet. No editor de string de conexão (Edit Connection String) do ADOConnection, configure a conexão com o SQL Server e em seguida associe os Datasets (Como Associar? veja no Estação ZN). O Comando SQl que definiremos no ADODataSet1 será:
select * from Customers
where CompanyName like :CompanyName
Criando a Webbrocker Action (WebAction)
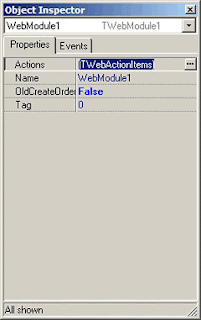
Selecione o WebModule1, de maneira que suas propriedades sejam listadas no Object Inspector. Crie uma Action e configure suas propriedades conforme ilustrado abaixo:

Evento OnAction da Action “ZnConsClientes”:

uses
Math, StrUtils;
procedure TWebModule1.WebModule1ZnConsClientesAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
const
ZnTag = '%s:%s';
var
StrStatment: String;
i, CodRetorno: Integer;
begin
with ClientDataSet1 do
begin
Params[0].AsString := '%' + Request.QueryFields.Values['znNomeCli']+ '%';
try
Open;
CodRetorno := IfThen(IsEmpty, -1, 1);
StrStatment := StrStatment +
Format(ZnTag, ['codretornoZn',
IntToStr(CodRetorno)]);
if CodRetorno = 0 then Exit;
for i := 0 to Pred(FieldCount) do
begin
StrStatment := StrStatment + ','+
Format(ZnTag, [LowerCase(ClientDataSet1.Fields[i].FieldName),
IfThen((ClientDataSet1.Fields[i].AsString = ''), QuotedStr('-'),
QuotedStr(ClientDataSet1.Fields[i].AsString))]);
end;
finally
Close;
Response.Content := Format('{%s}',[StrStatment]);
end;
end;
end;
Para usar as versões sobrecarregadas da função “IfTehn” precisamos, para este exemplo, declarar (fazer uses das ...) as units “Math” e “StrUtils” (observe na linha 2 do trecho acima).
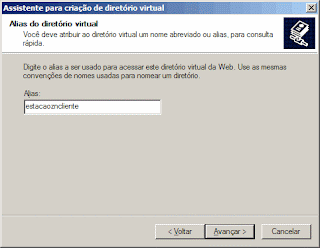
Pronto, acabamos essa primeira parte! Antes de compilar, garanta que o ADOCOnnection esteja desconectado. Propriedade “Connected” igual a “false”. Agora sim!!! Compile a aplicação servidora para gerar a dll a qual faremos deploy no IIS (Deploy de uma dll ISAPI). Vou criar o diretório virtual no IIS com o nome de “ajaxjsonzn”.
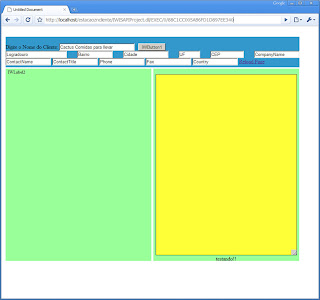
Após ter tido sucesso em realizar o deploy, vamos testar.
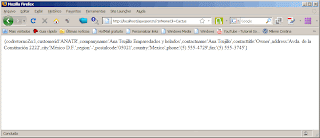
Para isso digitar no browser "http://localhost/ajaxjsonzn/?znNomeCli=Cactus" para se emocionar ao ver o que acabamos de criar.

Veja a string retornada pela nossa aplicação servidora Webbrocker:
{codretornoZn:1,customerid:'CACTU',companyname:'Cactus Comidas para llevar',contactname:'Patricio Simpson',
contacttitle:'Sales Agent',address:'Cerrito 333',city:'Buenos Aires',region:'-',
postalcode:'1010',country:'Argentina',phone:'(1) 135-5555',fax:'(1) 135-4892'}
Cliente-Side development
Meu querido leitor do Estação ZN, neste momento vamos começar esta segunda parte do artigo construindo uma página html. Hum, ãhhh?!?!? Como?? Mas o assunto não é Delphi? Sim, o assunto gira em torno das tecnologias para web existentes no Delphi. O que nós vamos fazer agora é demonstrar também como o framework Intraweb pode interagir com projetos onde as páginas web são desenvolvidas a parte do Delphi. Existem várias situações onde isso poderá ser extremamente vantajoso. Por exemplo, imagine um projeto onde exista uma ênfase grande na parte de design e por isso as páginas do site são desenvolvidas especificamente pela equipe de designers e diante disto a equipe de desenvolvimento deve integrá-las a parte de lógica e persistência desenvolvida no Delphi. Este cenário no contexto Delphi é até bem comum, penso que sim.
Portanto, antes de qualquer coisa execute seu editor preferido de páginas htm e Javascript e bola pra frente. Abaixo, segue o código dá pagina que desenvolvi para este exemplo:
Portanto, antes de qualquer coisa execute seu editor preferido de páginas htm e Javascript e bola pra frente. Abaixo, segue o código dá pagina que desenvolvi para este exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
<!--
.AreaTexto {
font-family: "Comic Sans MS", "Courier New", Georgia;
width: 420px;
height:540px;
background-color:#FFFF38;
}
-->
</style>
<script type="text/javascript">
var ZnXmlAjaxHttpObj;
function ZnGetClienteWsAjx(ZnMyName) {
alert('estou na função!');
if (typeof XMLHttpRequest != "undefined"){ZnXmlAjaxHttpObj = new XMLHttpRequest();}
else{
ZnXmlAjaxHttpObj = new ActiveXObject('Msxml2.XMLHTTP');
if (!ZnXmlAjaxHttpObj){ZnXmlAjaxHttpObj = new ActiveXObject('Microsoft.XMLHTTP');}
}
alert(ZnMyName.value);
var ZnSpan = document.getElementById("IWLABEL1");
ZnSpan.innerHTML = "Estaçaõ Zn: Buscando dados do Cliente pelo nome fornecido: " + ZnMyName.value + " ....";
var url = "http://localhost/ajaxjsonzn/?znNomeCli="+ ZnMyName.value;
ZnXmlAjaxHttpObj.open("GET", url, true);
ZnXmlAjaxHttpObj.onreadystatechange = ZnDynProcessaReqBuscaCliente;
ZnXmlAjaxHttpObj.send(null);
}
function ZnDynProcessaReqBuscaCliente() {
var ZnSpan2 = document.getElementById("IWLABEL2");
var ZnElement = document.getElementById("IWEDIT1");
ZnSpan2.innerHTML = 'Processando ..................';
if (ZnSpan2.innerHTML.indexOf("buscando dados",0) >= 0){ZnSpan2.innerHTML = "Processando ...";}
else {ZnSpan2.innerHTML = "<b>buscando dados do Cliente: </b>" + ZnElement.value + " ....";}
if (ZnXmlAjaxHttpObj.readyState == 4) {
if (ZnXmlAjaxHttpObj.status == 200) {
processJsonEstacaoZn(ZnXmlAjaxHttpObj.responseText);
}
}
else return false;
}
function processJsonEstacaoZn(obj1) {
var ObjLandjah;
eval('ObjLandjah = ' + obj1);
var Aux =
" <br /> customerid: "+ ObjLandjah.customerid +
" <br /> contactname: "+ ObjLandjah.contactname +
" <br /> contacttitle: "+ ObjLandjah.contacttitle +
" <br /> companyname: "+ ObjLandjah.companyname +
" <br /> country: "+ ObjLandjah.country +
" <br /> CEP/postal code: " + ObjLandjah.postalcode +
"<br /> Região: " + ObjLandjah.region +
"<br /> Cidade: " + ObjLandjah.city +
"<br />Logradouro: " + ObjLandjah.address +
" <br /> fax: " + ObjLandjah.fax +
" <br /> phone: "+ ObjLandjah.phone;
alert(Aux);
document.getElementById("cj").innerHTML += '- <b>Ninguém vai subir #@#@%#@%#%@ ... vai ficar todo mundo quietinho ae.</b>';
document.getElementById("cj").innerHTML += Aux;
document.getElementById("IWMEMO1").innerHTML += ' \n <b>100% Quatorze? </b>';
document.getElementById("IWMEMO1").innerHTML += ' \n ************************************';
//****************************************************
var insertData = "<b> Resultado Consulta www.estacaozn.blogspot.com:</b>";
try {
//alert('Cod Retorno: ' + ObjLandjah.codretornoZn);
switch (ObjLandjah.codretornoZn * 1) {
case 1:
document.getElementById("IWMEMO1").innerHTML += ' \n - Cavera meu Capitão. ';
document.getElementById("IWMEMO1").innerHTML += ' \n ************************************';
insertData += " <br /> customerid: "+ ObjLandjah.customerid +
" <br /> contactname: "+ ObjLandjah.contactname +
" <br /> contacttitle: "+ ObjLandjah.contacttitle +
" <br /> companyname: "+ ObjLandjah.companyname +
" <br /> country: "+ ObjLandjah.country +
" <br /> CEP/postal code: " + ObjLandjah.postalcode +
"<br /> Região: " + ObjLandjah.region +
"<br /> Cidade: " + ObjLandjah.city +
"<br />Logradouro: " + ObjLandjah.address +
" <br /> fax: " + ObjLandjah.fax +
" <br /> phone: " + ObjLandjah.phone;
//alert("Case, estou aqui");
// Abaixo, veja como atribuir valor do JavaScript Object Notation ao IWMemo e aos IWEdits
document.getElementById("IWMEMO1").innerHTML += ' \n ************************************';
document.getElementById("CEP").value = ObjLandjah.postalcode;
document.getElementById("CEP").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n CEP: " + ObjLandjah.postalcode;
document.getElementById("CONTACTNAME").value = ObjLandjah.contactname;
document.getElementById("CONTACTNAME").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n Contato: " + ObjLandjah.contactname;
document.getElementById("CONTACTTITLE").value = ObjLandjah.contacttitle;
document.getElementById("CONTACTTITLE").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n Contato: " + ObjLandjah.contacttitle;
document.getElementById("CIDADE").value = ObjLandjah.city;
document.getElementById("CIDADE").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n Cidade: " + ObjLandjah.city;
document.getElementById("BAIRRO").value = "Bla!";
document.getElementById("BAIRRO").disabled = true;
document.getElementById("FAX").value = ObjLandjah.fax;
document.getElementById("FAX").disabled = true;
document.getElementById("IWMEMO1").innerHTML += "\n Fax: " + ObjLandjah.fax;
document.getElementById("LOGRADOURO").value = ObjLandjah.address;
document.getElementById("LOGRADOURO").disabled = true;
document.getElementById("IWMEMO1").innerHTML += "\n Logradouro:" + ObjLandjah.address;
document.getElementById("COMPANYNAME").value = ObjLandjah.companyname;
document.getElementById("COMPANYNAME").disabled = true;
document.getElementById("IWMEMO1").innerHTML += "\n Nome da Empresa:" + ObjLandjah.companyname;
document.getElementById("COUNTRY").value = ObjLandjah.country;
document.getElementById("COUNTRY").disabled = true;
document.getElementById("IWMEMO1").innerHTML += "\n Pais:" + ObjLandjah.country;
document.getElementById("UF").value = ObjLandjah.region;
document.getElementById("UF").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n Região: " + ObjLandjah.region;
document.getElementById("PHONE").value = ObjLandjah.phone;
document.getElementById("PHONE").disabled = true;
document.getElementById("IWMEMO1").innerHTML += " \n Tel: " + ObjLandjah.phone;
document.getElementById("IWMEMO1").innerHTML += '\n ************************************';
break;
case -1: insertData += "Cliente não encontrado!"; break;
case -2: insertData += "Valor digitado inválido!"; break;
case -3: insertData += "Ta com nojinho 02?."; break;
case -4: insertData += "AH ESSA ALTURA DO CAMPEONATO VC TA SEM AH BANDOLEIRA ??!"; break;
default: "PEDE PRA SAIR 01. Pede pra sair.";
}
}
catch(Error) {
insertData = "<br> <font color=#FF0000> eRrO. TIRA ESSA ROUPA PRETA QUE VC NÃO É CAVEIRA. </font> As Landjhas de mirandjas!!!"
}
document.getElementById("IWLABEL2").innerHTML += insertData;
document.getElementById("IWLABEL1").innerHTML += " <br /><b> Os senhores estão bem? Os senhores estão feridos? Algum dos senhores estão baleados? " +
" Então, no próximo post vcs vão aprender a carregar corpos!!! </b>"
document.getElementById("IWMEMO1").innerHTML += ' \n ';
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<div id="PosControles" style="position: absolute; top: 32px; left: 12px; width: 887px; height: 92px; background-color: #3399CC;
font-size:16px; font-weight:400" align="justify"><br />Digite o Nome do Cliente: {%IWEdit1%} | {%IWButton1%}
<br>
{%Logradouro%}{%Bairro%}{%Cidade%} {%UF%}{%CEP%} {%CompanyName%}
{%ContactName%}
{%ContactTitle%}
{%Phone%}
{%Fax%}
{%Country%}
{%IWLink1%} <a href="http://localhost/estacaozncliente">Reload Page</a></div>
<div id="PosSpan" style="position: absolute; top: 128px; left: 12px; width: 440px; height: 580px; background-color: #99FF99;">
{%IWLabel1%} {%IWLabel2%}
<span id="cj">
</span>
</div>
<div id="PosMemo" style="position: absolute; top: 128px; left: 458px; width: 440px; height: 580px; background-color: #99FF99;"
align="center"><p>
{%IWMEMO1%}
testando!!
</div>
</form>
</body>
</html>
Salve a página html (o arquivo html, referente a página que acabamos de criar) com o nome de “ZnPageAjaxJsonIntraweb.html”.

O próximo passo, será criar a aplicação cliente intraweb. Retornemos ao Delphi então, para iniciarmos um projeto Intraweb ISAPI. No menu File ► New ►Other ►Intraweb ►ISAPI Application.
Adicione no IWForm1 os seguintes componentes:
Adicione no IWForm1 os seguintes componentes:
IWTemplateProcessorHTML1: TIWTemplateProcessorHTML;
IWLabel1: TIWLabel;
IWEdit1: TIWEdit;
IWButton1: TIWButton;
IWMemo1: TIWMemo;
CEP: TIWEdit;
UF: TIWEdit;
Bairro: TIWEdit;
Logradouro: TIWEdit;
Cidade: TIWEdit;
IWLabel2: TIWLabel;
CompanyName: TIWEdit;
ContactName: TIWEdit;
ContactTitle: TIWEdit;
Phone: TIWEdit;
Fax: TIWEdit;
Country: TIWEdit;
No evento OnCreate do IWForm1 codifique conforme ilustrado abaixo:
procedure TformMain.IWAppFormCreate(Sender: TObject);
begin
Self.TemplateProcessor := IWTemplateProcessorHTML1;
IWTemplateProcessorHTML1.Templates.default := 'ZnPageAjaxJsonIntraweb.html';
IWLabel1.Caption := ' ';
IWMemo1.Font.Enabled := False;
IWMemo1.Font.CSSStyle := 'AreaTexto';
CEP.Width := 80;
UF.Width := 40;
Cidade.Width := 120;
Logradouro.Width := 180;
Bairro.Width := 90;
IWButton1.ExtraTagParams.Add('onClick=ZnGetCLienteWsAjax(IWEDIT1)');
IWMemo1.Lines.Add(' ');
IWEdit1.Text := 'Cactus Comidas para llevar';
end;
Observe na linha 7, estou atribuindo dinamicamente ao IWMemo1 uma classe CSS (“'AreaTexto'”) a qual está definida na página HTML que criamos anteriormente.
Ok, muito bem, meus amigos e minhas amigas, a parte referente a aplicação cliente termina aqui!! Isso é mto bom! Agora, é chegado o momento do bom e velho amigo deploy. Para isso, um “build all” na aplicação Intraweb (alt, p, b) é bem vindo, ela será compilada e a dll para deploy será gerada. So .. next step ... enjoy yourself ...
O nome do diretório virtual que vou criar será “estacaozncliente”.
No mesmo diretório onde está a dll gerada pelo Delphi na compilação deste projeto Intraweb, crie um diretório onde ficará a pagina html que o IWTemplateProcessorHTML1 vai trabalhar. Me refiro ao arquivo da página que criamos anteriormente, “ZnPageAjaxJsonIntraweb.html”. Esse diretório tem que se chamar “Templates”, desta forma não precisamos definir nenhuma configuração para TemplateProcessorHTML encontrar o arquivo.
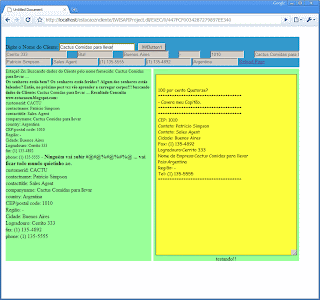
Testando Aplicação cliente IntraWeb/ISAPI.

O link “Reload Page” coloquei para facilitar o desenvolvimento da aplicação cliente. Assim evito de ficar digitandoa url do serviço toda vez que houver alguma alteração, seja na aplicação servidora, seja na aplicação cliente, ou na página html.
Conclusão
A partir da experiência realizada e documentada neste artigo, destaco as seguintes observações:
Usar a tecnologia Ajax nos seus sistemas web, sites, ou serviços traz, além de um ganho de performance, escalabilidade e interoperabilidade. Isso porque a solução Ajax é independente da tecnologia que esteja sendo utilizada no client-side. Pretendo, para o próximo post documentar um exemplo da mesma solução desenvolvida neste arquivo, sendo que a camada cliente desenvolverei em Java com o Netbeans.
O uso do JavaScript Object Notation (Json) descomplica muito a desenvolvimento de uma solução baseada em Ájax.
Um ponto muito importante neste artigo é o emprego do componente processador de “templates” o IWTemplateProcessorHTML. Ele permite que seu form Intraweb seja construído em cima de um arquivo HTML criado separadamente. Dessa forma um leque de possibilidades se abre. No momento a que eu mais quero destacar é que com isso é possível modularizar seu projeto colocando toda a parte de layout, disign, bem como o processamento client-side. Com isso, todo o Javascript que trabalhamos nos artigos anteriores pode ser definido na página web. Igualzinho é feito por webmasters, inclusive usando a tag “src” para códigos Javascript que ficam em arquivos separados.
Javascript placement: o Código JavaScript pode estar fisicamente disposto em um diretório específico para este fim, num arquivo “.js” separado da página HTML. Isso melhora inda mais a modularização do seu sistema, site, portal, etc...
O arquivo fonte do Javascript em questão é referenciado na página HTML usando a tag “script” o atributo "src" com o nome do arquivo e o path definidos como valor.
Usar a tecnologia Ajax nos seus sistemas web, sites, ou serviços traz, além de um ganho de performance, escalabilidade e interoperabilidade. Isso porque a solução Ajax é independente da tecnologia que esteja sendo utilizada no client-side. Pretendo, para o próximo post documentar um exemplo da mesma solução desenvolvida neste arquivo, sendo que a camada cliente desenvolverei em Java com o Netbeans.
O uso do JavaScript Object Notation (Json) descomplica muito a desenvolvimento de uma solução baseada em Ájax.
Um ponto muito importante neste artigo é o emprego do componente processador de “templates” o IWTemplateProcessorHTML. Ele permite que seu form Intraweb seja construído em cima de um arquivo HTML criado separadamente. Dessa forma um leque de possibilidades se abre. No momento a que eu mais quero destacar é que com isso é possível modularizar seu projeto colocando toda a parte de layout, disign, bem como o processamento client-side. Com isso, todo o Javascript que trabalhamos nos artigos anteriores pode ser definido na página web. Igualzinho é feito por webmasters, inclusive usando a tag “src” para códigos Javascript que ficam em arquivos separados.
Javascript placement: o Código JavaScript pode estar fisicamente disposto em um diretório específico para este fim, num arquivo “.js” separado da página HTML. Isso melhora inda mais a modularização do seu sistema, site, portal, etc...
O arquivo fonte do Javascript em questão é referenciado na página HTML usando a tag “script” o atributo "src" com o nome do arquivo e o path definidos como valor.
<head>
<script language="JavaScript" src="ZnJavaScriptFile.js"></script>
</head>
Estive conversando com o Felipe e com o Malta sobre os exemplos anteriores que estive postando. Onde demonstrei o código Javascript definido como string no meio do código Delphi. Essa forma de implementar é um metodologia que condeno enfaticamente nos meus projetos. Inclusive, todos dois, tanto o Felipe, quanto o Malta, concordam e estavam me chamando a atenção sobre isso. Que o Javascript no meio do código Delphi, mesmo eu “organizando”, através de constantes o caos, é uma solução macarrônica, feia, nojenta, asquerosa. Entretanto, eu fiz dessa forma nos exemplos anteriores porque acredito que assim o artigo que estou escrevendo para o Estação ZN fica menor, menos complexo, mais didático, na medida em que eu procuro estar focado nos assuntos que pretendo falar naquele momento. Quando estou postando aqui minha ênfase é totalmente didática. Entendo que para passar um conhecimento complexo ele deve ser simplificado, de maneira que seja reduzida toda complexidade inerente ao problema em questão.
Portanto, de agora em diante, sugiro que você cuide para que, imperativamente, o Javascript fique separado da aplicação Delphi. Para isso temos basicamente dois caminhos a tomar: O primeiro seria usar o “IWTemplateProcessorHTML”. Uma segunda opção seria usar um “LoadFromFile”, ou seja ler dinamicamente arquivos com as funções Javascript. Se você optar por usar o IwTemplateProcesso, implementar desta forma, o “js” na página HTML, é uma ação intuitiva. Como fazer isso está demostrado neste artigo. Caso negativo, uma idéia, proposta pelo Malta, que eu gostei bastante, seria do Delphi, fazer um “LoadFromFile” de um arquivo, onde estaria com código JavaScript parametrizado (semelhante a um parâmetro de um comando SQL). A idéia é usar, ao invés de parâmetros de “FormatString (%s)” uma sintaxe como nome de parâmetros (:nome) e fazer substituição por pares (nome, valor). Deixe-me explicar melhor:
Veja num dos artigos anteriores: O Código Javascript que defini não tem “%s” para usar na função Format? Então, substitua todos o “%s” por uma sintaxe própria, que estaríamos criando, que represente o nome de um parâmetro. Por exemplo: ..... :par1 ... :idade ... :cidade... :idade. A exemplo de um comando SQL num TSQLQurey. Para trabalhar em conjunto, criaríamos uma função para substituir os parâmetros por valores em runtime, por exemplo: “function ZnReplaceParams(const znParmName, znParamValue: String)”. A chamada seria: “ReplaceParams('idade', '18');”. De cara podemos citar como vantagens melhor legibilidade do código Javascript, além de não fica dependente de posição (como é o caso do “Format(%s)”). Dentro da função caixa preta “ZnReplaceParams”, um StringReplace pode dar conta do recado, com rfReplaceAll e rfIgnoreCase. O que inclusive facilita quando você precisa repetir o mesmo valor várias vezes no mesmo script bastaria repetir o nome da "macro" ou parâmetro. Boa Malta, Estação Zn agradece! Tks!!
Uma outra abordagem seria usar argumentos na própria função Javascript, a qual vai estar definida num arquivo “.txt”, ou “.js”, que seja, e no Delphi atribuir as definições das chamadas a essas funções nos eventos “Javascript”, nas propriedades “ExtragParams”, ou “ScriptEvent”. Como exemplifiquei no artigo sobre validação de CIC.
Portanto, de agora em diante, sugiro que você cuide para que, imperativamente, o Javascript fique separado da aplicação Delphi. Para isso temos basicamente dois caminhos a tomar: O primeiro seria usar o “IWTemplateProcessorHTML”. Uma segunda opção seria usar um “LoadFromFile”, ou seja ler dinamicamente arquivos com as funções Javascript. Se você optar por usar o IwTemplateProcesso, implementar desta forma, o “js” na página HTML, é uma ação intuitiva. Como fazer isso está demostrado neste artigo. Caso negativo, uma idéia, proposta pelo Malta, que eu gostei bastante, seria do Delphi, fazer um “LoadFromFile” de um arquivo, onde estaria com código JavaScript parametrizado (semelhante a um parâmetro de um comando SQL). A idéia é usar, ao invés de parâmetros de “FormatString (%s)” uma sintaxe como nome de parâmetros (:nome) e fazer substituição por pares (nome, valor). Deixe-me explicar melhor:
Veja num dos artigos anteriores: O Código Javascript que defini não tem “%s” para usar na função Format? Então, substitua todos o “%s” por uma sintaxe própria, que estaríamos criando, que represente o nome de um parâmetro. Por exemplo: ..... :par1 ... :idade ... :cidade... :idade. A exemplo de um comando SQL num TSQLQurey. Para trabalhar em conjunto, criaríamos uma função para substituir os parâmetros por valores em runtime, por exemplo: “function ZnReplaceParams(const znParmName, znParamValue: String)”. A chamada seria: “ReplaceParams('idade', '18');”. De cara podemos citar como vantagens melhor legibilidade do código Javascript, além de não fica dependente de posição (como é o caso do “Format(%s)”). Dentro da função caixa preta “ZnReplaceParams”, um StringReplace pode dar conta do recado, com rfReplaceAll e rfIgnoreCase. O que inclusive facilita quando você precisa repetir o mesmo valor várias vezes no mesmo script bastaria repetir o nome da "macro" ou parâmetro. Boa Malta, Estação Zn agradece! Tks!!
Uma outra abordagem seria usar argumentos na própria função Javascript, a qual vai estar definida num arquivo “.txt”, ou “.js”, que seja, e no Delphi atribuir as definições das chamadas a essas funções nos eventos “Javascript”, nas propriedades “ExtragParams”, ou “ScriptEvent”. Como exemplifiquei no artigo sobre validação de CIC.
Falar sobre modularização é muito simples. Mas demonstrar, é no mínimo trabalhoso. Eu prefiro inclusive demonstrar o “como não fazer”, para melhorar, aumentar a aderência da explicação do sobre “como fazer”.
Aconselho ao desenvolvedor que decidir usar o Delphi/Intraweb ter muita atenção na hora de referenciar os objetos, inputs, submits, selects, criados pelo Intraweb, no que tange a caixa do nome dos controles definidos no Delphi. Isso pq o Delphi não é case sensitive, conseqüentemente o desenvolvedor delphi não deverá, a pricípio, estar acostumado com essa restrição. Portanto, cuidado com comandos do tipo “document.getElementById("IWMEMO1")”, porque todo componente Intraweb é criado na página html com o nome em CAIXA ALTA. A função “getElementById” é sensível a caixa.
Programar em Javascript exige muita atenção a questões extra-intelectuais, pois você não vai poder contar com code insight, nem auto-complemento de código (code complete) e ainda existe o overhead de atenção na questão do case sensitive sem contar que as mensagens de erro não são tão amigáveis. Uma ferramenta que pode ajudar neste sentido são os plugins para desenvolvimento web do Fire Fox.
Outro ponto adverso é desenvolver um script client-side compatível com todos os browsers. Isso exige bastante de quem está desenvolvendo. Entretanto os bônus adquiridos em usar enfaticamente Javascript acaba compensando todos os ônus listados. Além disso, com o tempo o desenvolvedor ganha prática nesta abordagem e esses fatores negativos acabam perdendo sua força.
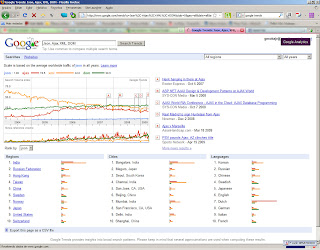
A tecnologia Json ainda é bem nova, nas minhas pesquisas encontrei muito pouca gente usando. Mas pra minha surpresa um número razoável de pessoas, blogs, falando sobre. Dei uma pesquisada no google trends http://www.google.com/trends sobre as buscas sobre Json.
Aconselho ao desenvolvedor que decidir usar o Delphi/Intraweb ter muita atenção na hora de referenciar os objetos, inputs, submits, selects, criados pelo Intraweb, no que tange a caixa do nome dos controles definidos no Delphi. Isso pq o Delphi não é case sensitive, conseqüentemente o desenvolvedor delphi não deverá, a pricípio, estar acostumado com essa restrição. Portanto, cuidado com comandos do tipo “document.getElementById("IWMEMO1")”, porque todo componente Intraweb é criado na página html com o nome em CAIXA ALTA. A função “getElementById” é sensível a caixa.
Programar em Javascript exige muita atenção a questões extra-intelectuais, pois você não vai poder contar com code insight, nem auto-complemento de código (code complete) e ainda existe o overhead de atenção na questão do case sensitive sem contar que as mensagens de erro não são tão amigáveis. Uma ferramenta que pode ajudar neste sentido são os plugins para desenvolvimento web do Fire Fox.
Outro ponto adverso é desenvolver um script client-side compatível com todos os browsers. Isso exige bastante de quem está desenvolvendo. Entretanto os bônus adquiridos em usar enfaticamente Javascript acaba compensando todos os ônus listados. Além disso, com o tempo o desenvolvedor ganha prática nesta abordagem e esses fatores negativos acabam perdendo sua força.
A tecnologia Json ainda é bem nova, nas minhas pesquisas encontrei muito pouca gente usando. Mas pra minha surpresa um número razoável de pessoas, blogs, falando sobre. Dei uma pesquisada no google trends http://www.google.com/trends sobre as buscas sobre Json.


Abaixo, código completo das units Delphi:
Aplicação Cliente Intraweb
unit IWUnit1;
{PUBDIST}
interface
uses
IWAppForm, IWApplication, IWTypes, IWCompMemo, IWCompButton, IWCompEdit,
Controls, IWControl, IWCompLabel, Classes, IWLayoutMgr,
IWTemplateProcessorHTML, IWHTMLControls;
type
TformMain = class(TIWAppForm)
IWTemplateProcessorHTML1: TIWTemplateProcessorHTML;
IWLabel1: TIWLabel;
IWEdit1: TIWEdit;
IWButton1: TIWButton;
IWMemo1: TIWMemo;
CEP: TIWEdit;
UF: TIWEdit;
Bairro: TIWEdit;
Logradouro: TIWEdit;
Cidade: TIWEdit;
IWLabel2: TIWLabel;
CompanyName: TIWEdit;
ContactName: TIWEdit;
ContactTitle: TIWEdit;
Phone: TIWEdit;
Fax: TIWEdit;
Country: TIWEdit;
procedure IWAppFormCreate(Sender: TObject);
public
end;
implementation
{$R *.dfm}
uses
ServerController, IWForm;
//ajaxconcorretor
procedure TformMain.IWAppFormCreate(Sender: TObject);
begin
Self.TemplateProcessor := IWTemplateProcessorHTML1;
IWLabel1.Caption := ' ';
IWMemo1.Font.Enabled := False;
IWMemo1.Font.CSSStyle := 'AreaTexto';
CEP.Width := 80;
UF.Width := 40;
Cidade.Width := 120;
Logradouro.Width := 180;
Bairro.Width := 90;
IWButton1.ExtraTagParams.Add('onClick=return ZnGetClienteWsAjx(IWEDIT1);');
IWMemo1.RawText := True;
IWMemo1.Lines.Add(' ');
IWEdit1.Text := 'Cactus Comidas para llevar';
end;
end.
Aplicação Servidora Webbrocker
unit Unit1;
interface
uses
SysUtils, Classes, HTTPApp, DBClient, Provider, DB, ADODB;
type
TWebModule1 = class(TWebModule)
ADOConnection: TADOConnection;
ADODataSet1: TADODataSet;
DataSetProvider1: TDataSetProvider;
ClientDataSet1: TClientDataSet;
ClientDataSet1CustomerID: TWideStringField;
ClientDataSet1CompanyName: TWideStringField;
ClientDataSet1ContactName: TWideStringField;
ClientDataSet1ContactTitle: TWideStringField;
ClientDataSet1Address: TWideStringField;
ClientDataSet1City: TWideStringField;
ClientDataSet1Region: TWideStringField;
ClientDataSet1PostalCode: TWideStringField;
ClientDataSet1Country: TWideStringField;
ClientDataSet1Phone: TWideStringField;
ClientDataSet1Fax: TWideStringField;
procedure WebModule1ZnConsClientesAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
private
{ Private declarations }
public
{ Public declarations }
end;
var
WebModule1: TWebModule1;
implementation
{$R *.dfm}
uses
Math, StrUtils;
procedure TWebModule1.WebModule1ZnConsClientesAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
const
ZnTag = '%s:%s';
var
StrStatment: String;
i, CodRetorno: Integer;
begin
with ClientDataSet1 do
begin
Params[0].AsString := '%' + Request.QueryFields.Values['znNomeCli']+ '%';
try
Open;
CodRetorno := IfThen(IsEmpty, -1, 1);
StrStatment := StrStatment +
Format(ZnTag, ['codretornoZn',
IntToStr(CodRetorno)]);
if CodRetorno = 0 then Exit;
for i := 0 to Pred(FieldCount) do
begin
StrStatment := StrStatment + ','+
Format(ZnTag, [LowerCase(ClientDataSet1.Fields[i].FieldName),
IfThen((ClientDataSet1.Fields[i].AsString = ''), QuotedStr('-'),
QuotedStr(ClientDataSet1.Fields[i].AsString))]);
end;
finally
Close;
Response.Content := Format('{%s}',[StrStatment]);
end;
end;
end;
end.
Nenhum comentário:
Postar um comentário