Delphi Intraweb 8 – Acessando dados – BDS2006

Neste artigo pretendo demonstrar como usar os componentes dataware do framwork Intraweb 8.
Tenho observado muitos problemas com essa versão da Intraweb. Graças a Deus parece que ninguém ousou usar esse framework, com algumas raras exceções. Se você veio aqui procurando saber se deve ou não iniciar um projeto com essa tecnologia, minha sugestão é: Procure outra coisa, ou na falta de alternativa use Delphi 7 com a versão 5.o do Intraweb.
Tenho observado muitos problemas com essa versão da Intraweb. Graças a Deus parece que ninguém ousou usar esse framework, com algumas raras exceções. Se você veio aqui procurando saber se deve ou não iniciar um projeto com essa tecnologia, minha sugestão é: Procure outra coisa, ou na falta de alternativa use Delphi 7 com a versão 5.o do Intraweb.
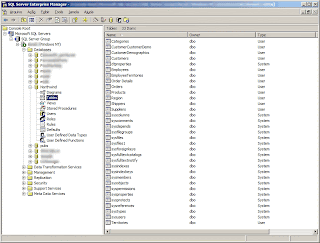
Vamos construir uma aplicação que vai acessar a base de dados Northwind do SQL Server. Northwind, é uma base criada por default no SQL server, na instalação, cujo objetivo é didático. Ela é usada nos treinamentos oficiais da Microsoft, e exemplifica integralmente um banco de dados usado em um cenário real, profissional

Explicando sobre a base de dados
OBS:
Caso você já conheça a base Northwind, pode pular essa parte indo direto para “Iniciando um projeto Intraweb”.
Vamos trabalhar com as tabelas Categories (Refere-se as categorias dos produtos) e Products (Produtos).
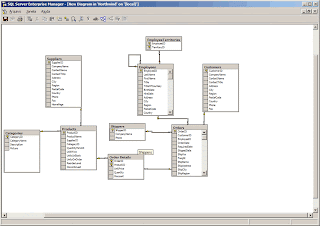
Com o botão direito do mouse sobre “Diagrams”, na tree view, dentro do nó “Northwind”, podemos criar um DER (Diagram Entidade Relacionamento) das tabelas e entender como os dados se relacionam neste data base.

Nosso exemplo estará restrito ao contexto demonstrado na figura abaixo:

O relacionamento demonstrado acima indica que uma “Categoria” pode classificar muitos produtos. Sendo que o “Produto” somente pode ser classificado por uma “Categoria”. Este tipo de relacionamento chama-se “Um para N” (1-N). No relacionamento “Um para N” a chave (campo de relacionamento) aponta para a tabela “N”, no caso “Produtos”.
Isso quer dizer que na tabela Producs, existe uma coluna que referencia a tabela “Categories”. Em outras palavras: A coluna “CategoryID”, de “Producs” aponta para a “CategoryID” de “Categories”.
Isso quer dizer que na tabela Producs, existe uma coluna que referencia a tabela “Categories”. Em outras palavras: A coluna “CategoryID”, de “Producs” aponta para a “CategoryID” de “Categories”.
Iniciando um projeto Intraweb
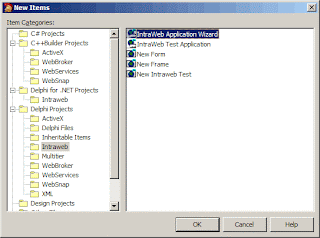
Inicie um novo projeto do DBS2006: No menu File ►New ► Other ►Intraweb, selecione “Intraweb Application Wizard”.

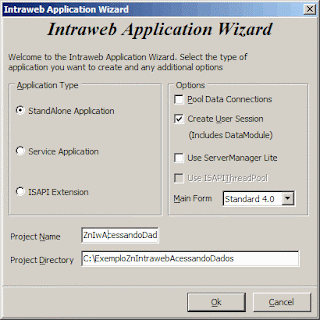
No diálogo seguinte, “Intraweb Application Wizard”, definiremos alguns parâmetros da nova aplicação que criaremos. Configure conforme ilustrado na imagem abaixo:

Adicione na Unit1 os seguintes componentes:
IWDBEdit1: TIWDBEdit
IWDBListbox1: TIWDBListbox
IWDBNavigator1: TIWDBNavigator
IWDBLookupComboBox1: TIWDBLookupComboBox
IWButton1: TIWButton
IWCheckBox1: TIWCheckBox
ADOConnection1: TADOConnection
ADODataSet: TADODataSet, altere a propriedade “Name” para: AdsCategotias.
DataSetProvider: TdataSetProvider , altere a propriedade “Name” para: DspCategotias
ClientDataSet: TClientDataSet, altere a propriedade “Name” para: CdsCategotias
DataSource: TDataSource, altere a propriedade “Name” para: DsCategotias
ADODataSet: TADODataSet, altere a propriedade “Name” para: AdsProdutos
DataSetProvider: TDataSetProvider, altere a propriedade “Name” para: DspProdutos
ClientDataSet: TClientDataSet, altere a propriedade “Name” para: CdsProdutos
DataSource: TDataSource, altere a propriedade “Name” para: DsProdutos
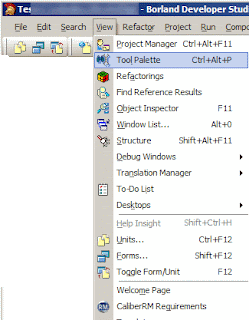
OBS: A partir do DBS 2005 foi inroduzido na IDE do Delphi um novo conceito para a “Tool Palette”. Para vizualizá-la acesse o menu Vew ► Tool Palette. Hot key “Ctrl + Alt + P” ou digite “Alt” seguido de “V” seguido de “L”.

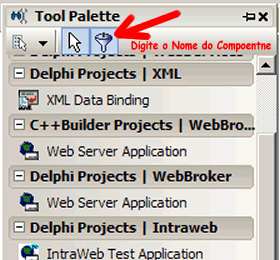
Uma forma fácil de adicionar um novo componente ao seu projeto é clickar sobre o ícone de filtro na Tool Palette e digitar o nome do componente. Veja imagem abaixo:

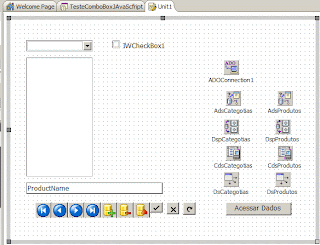
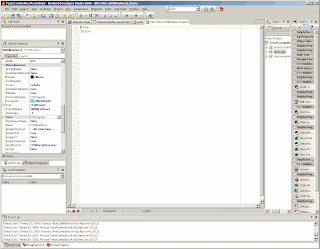
Veja o meu Form como ficou em tempo de projeto:

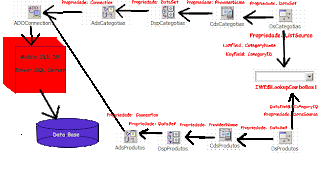
Conecte os componentes de acesso a dados da seguinte forma:
Selecione o IWEdit1, acesse o Objetc Inspector (F11). Associe IWDbEdit1, através da propriedade DataSource, ao DsProdutos. Defina a coluna (campo) que será associada ao IWEdit na propriedade “DataField”. Selecione “ProductName”.
Selecione o DsProdutos, acesse o Objetc Inspector (F11). Associe DsProdutos, através da propriedade DataSet, ao CdsProdutos.
Selecione o CdsProdutos, acesse o Objetc Inspector (F11). Associe CdsProdutos, através da propriedade ProviderName, ao DspProdutos.
Selecione o DspProdutos, acesse o Objetc Inspector (F11). Associe DspProdutos, através da propriedade “DataSet”, ao AdsProdutos.
Selecione o AdsProdutos, acesse o Objetc Inspector (F11). Associe AdsProdutos, através da propriedade “Connection”, ao ADOConnction1.
Conectando o acesso a categoria de produtos:Selecione o CdsProdutos, acesse o Objetc Inspector (F11). Associe CdsProdutos, através da propriedade ProviderName, ao DspProdutos.
Selecione o DspProdutos, acesse o Objetc Inspector (F11). Associe DspProdutos, através da propriedade “DataSet”, ao AdsProdutos.
Selecione o AdsProdutos, acesse o Objetc Inspector (F11). Associe AdsProdutos, através da propriedade “Connection”, ao ADOConnction1.
Selecione o DsCategotias, acesse o Objetc Inspector (F11). Associe DsCategotias, através da propriedade DataSet, ao CdsCategotias.
Selecione o CdsCategotias, acesse o Objetc Inspector (F11). Associe CdsCategotias, através da propriedade ProviderName, ao DspCategotias.
Selecione o DspCategotias, acesse o Objetc Inspector (F11). Associe DspCategotias, através da propriedade “DataSet”, ao AdsCategotias.
Selecione o AdsCategotias, acesse o Objetc Inspector (F11). Associe AdsCategotias, através da propriedade “Connection”, ao ADOConnction1.
Selecione o CdsCategotias, acesse o Objetc Inspector (F11). Associe CdsCategotias, através da propriedade ProviderName, ao DspCategotias.
Selecione o DspCategotias, acesse o Objetc Inspector (F11). Associe DspCategotias, através da propriedade “DataSet”, ao AdsCategotias.
Selecione o AdsCategotias, acesse o Objetc Inspector (F11). Associe AdsCategotias, através da propriedade “Connection”, ao ADOConnction1.
Conectando o IWDBLookupComboBox1:
Selecione o IWDBLookupComboBox1, acesse o Objetc Inspector (F11). Associe IWDBLookupComboBox1, através da propriedade DataSource, ao DsProdutos. Defina a coluna (campo) que será associada ao IWDBLookupComboBox1 na propriedade “DataField”. Selecione “CategoryID”. A associação ao CdsCategorias deve ser feita através das propriedades:
1 – “ListSource”, nela selecione “DsCategotias”.2 - “KeyField”, nela selecione “CategoryID”.
3 - “ListField”, nela selecione “CategoryName”
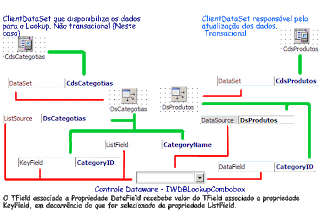
Esses três campos são do CdsCategorias. Veja mais detalhes sobre a técnica de Lookup ...

Conectando o IWDBListbox1:
Selecione o IWDBListbox1, acesse o Objetc Inspector (F11). Associe IWDBListbox1, através da propriedade DataSource, ao DsProdutos. Defina a coluna (campo) que será associada ao IWDBListbox1 na propriedade “DataField”. Selecione “Discontinued”. Este campo indica se o produpo foi descontinuado ou não.
Definindo os valores no DBListBox:
Na propriedade “Items”, click para acessar o editor. Digite “True”, em seguida, na linha de baixo, digite “False”. Como o CdsProdutosDiscontinued é um “TbooleanField” isso vai funcionar.


Na propriedade ItemsHaveValues, Selecione “False”.
Para a propriedade Height digite 41.
Conectando o IWDBNavigator:
Selecione o IWDBNavigator1, acesse o Objetc Inspector (F11). Associe IWDBNavigator1, através da propriedade DataSource, ao DsProdutos.
String connection no ADOConnection
Provider=SQLOLEDB.1;Persist Security Info=True;User ID=sa;Initial Catalog=Northwind;Use Procedure for Prepare=1;Auto Translate=True;Packet Size=4096;Workstation ID=Landjah;Use Encryption for Data=False;Tag with column collation when possible=False
Conectei no SQL Server, usarei as tabelas Categories e Products do banco “Northwind”. Ele é o banco padrão do SQL Server para exemplo e estudo.
Comando SQL nos Ads:
AdsCategorias
Propriedade CommandText:
select CategoryID, CategoryName from Categories
AdsProdutos
Propriedade CommandText:
select * from Products
Codificando o evento OnClick do IWButton1:
procedure TTADo.IWButton1Click(Sender: TObject);
begin
CdsCategotias.Open;
CdsProdutos.Open;
end;
Podemos também trabalhar com o evento OnCreate do Form.
procedure TTADo.IWAppFormCreate(Sender: TObject);
begin
IWButton1Click(IWButton1);
end;
Agora você pode executar a aplicação e testar, navegando, alterando, inserindo, ou excluindo dados.
Veja a imagem ilustrando as conexões data ware no Delphi:

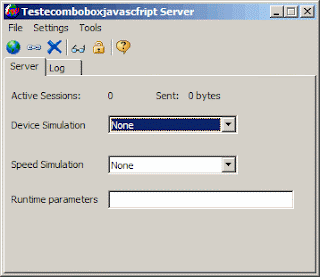
Para rodar o exemplo pressione F9, quando aparecer o diálogo referente ao servidor, pressione F9 novamente.

No IWCheckBox1, defina para a propriedade Caption = 'Editar Produto'. No evento OnClick programe:
procedure TTADo.IWCheckBox1Click(Sender: TObject);
begin
if IWCheckBox1.Checked then
CdsProdutos.Edit;
end;
Agora no evento AfterPost do CdsProdutos sicronise o comportamento do IWCheckBox:
procedure TTADo.CdsProdutosAfterPost(DataSet: TDataSet);
begin
IWCheckBox1.Checked := False;
end;
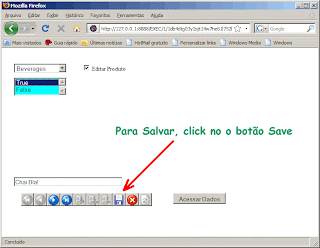
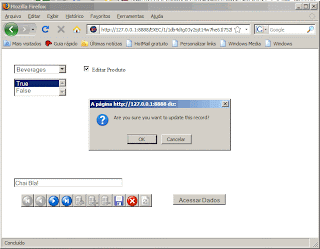
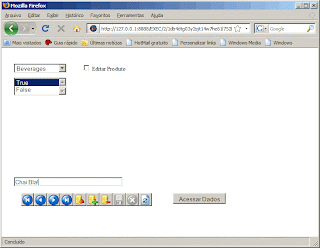
Testando o comando do IWCheckBox

Salvando as alterações realizadas

Sucesso!

Nenhum comentário:
Postar um comentário