Delphi Intraweb – JavaScript II (Continua)

Quem desenvolve para Web, precisa conhecer bem JavaScript. Quem desenvolve para Web, precisa usar muito JavaScript. Mesmo que ainda não saiba disso, quem desenvolve em Delphi para Web, também precisa ousar usar mais JavaScript.
JavaScript é o caminho o qual trilharemos neste artigo. Não temas, o Intraweb não é e não precisa ser tão feio quanto tem sido apresentado.
JavaScript é o caminho o qual trilharemos neste artigo. Não temas, o Intraweb não é e não precisa ser tão feio quanto tem sido apresentado.
Intraweb (Atozed Software)
Será que você ficaria surpreso ao saber que existem pessoas desenvolvendo em Intraweb? Bem, pelo menos é o indica os números no fórum da Embarcadero Technologies. Bem interessante o “Embarcadero Discussion Forums” para quem esta pesquisando sobre o Intraweb recomendo dar uma passada por lá.
Será que a pergunta por que, apesar de tantos pontos fracos, o número de projetos Intraweb vem crescendo? Pelo que percebi, fora do Brasil também. Principalmente, diante do amadurecimento do “.Net” e do JSF, além da competitividade do Rails, será que o Intraweb ainda assim tem fôlego para competir com essas tecnologias? Pretendo dedicar um tempo e investigar em busca dessas repostas.
Neste artigo, vamos ver mais sobre “Delphi Intraweb” com JavaScript. Como conseqüência você poderá aprender mais e conhecer melhor o framework Intraweb.
Em forma geral, sobre Web e programação no lado cliente, percebo cada vez maior a pertinência desse tema. Acredito ser totalmente improvável o sucesso de um sistema Web, o qual não exista uma ênfase no balanceamento do que vai ser processado client-side e o que vai ser processado server-side. Temos discutido bastante sobre isso aqui no Estação Zn.
Portanto, vamos falar mais sobre.
Usaremos JavaScript no Intraeweb para tentar demonstrar como podemos obter um ganho em performance, robustez e elegância no desenvolvimento para Web.
Vamos começar com um exemplo simplório. Adicione no IWForm um IWEdit (Palheta IWStandard). Meu objetivo é mostrar como podemos acessar e manipular no lado cliente (browser) os objetos que adicionamos no IWForm. O desenvolvedor acostumado a pensar puramente em Delphi pode estar interessado em como interagir através do seu mundo “delphiano” com mundo dos navegadores.
Prosseguindo, após adicionar o IWEdit, codifique a função JavaScript exatamente conforme ilustrado abaixo. Muita atenção a caixa das letras digitadas. Não importa a caixa do nome do IWComponente que você definiu no Delphi. O Intraweb sempre vai criar um objeto HTML, em JavaScript na página que ele cria, referente ao IWForm em questão, em caixa ALTA.
function testaEdit(){
alert(document.forms[0].IWEDIT1.value);
document.forms[0].IWEDIT1.value = "";
document.forms[0].IWEDIT1.focus();
}
A função acima, simplesmente trata de exibir o conteúdo digitado no IWEdit1, lembrando que esse processamento é realizado no próprio browser. Ela deve ser adicionada na propriedade “JavaScript” do IWForm.
Para poder acessar o “IWEDIT1” em JavaScript usei a referencia “document.forms[0]” porque a forma mais comum seria usar “document.all. IWEDIT1”. O Problema é que dessa forma o script vai funcionar somente no browser da MS (Internet Explorer). Então, podemos concluir que ao usar “document.forms[0]” nosso JavaScript, pelo menos no que tange a referencias os objetos numa página HTML, estaria compatível com todos os navegadores? Sim, dessa forma nosso JavaScript está compatível. Todavia, isso não funciona no Intraewb 8. Ou melhor, ou talvez pior, ora funciona, ora não funciona. O Intraweb 8 criar várias tags “form” na página HTML. Provavelmente é por isso que volta e meia me deparo com aplicações Intraweb 8 que não estão usando nada de JavaScript.
Então, para garantir o comportamento adequado da função “testaEdit()” vamos modificar o código para:
Para poder acessar o “IWEDIT1” em JavaScript usei a referencia “document.forms[0]” porque a forma mais comum seria usar “document.all. IWEDIT1”. O Problema é que dessa forma o script vai funcionar somente no browser da MS (Internet Explorer). Então, podemos concluir que ao usar “document.forms[0]” nosso JavaScript, pelo menos no que tange a referencias os objetos numa página HTML, estaria compatível com todos os navegadores? Sim, dessa forma nosso JavaScript está compatível. Todavia, isso não funciona no Intraewb 8. Ou melhor, ou talvez pior, ora funciona, ora não funciona. O Intraweb 8 criar várias tags “form” na página HTML. Provavelmente é por isso que volta e meia me deparo com aplicações Intraweb 8 que não estão usando nada de JavaScript.
Então, para garantir o comportamento adequado da função “testaEdit()” vamos modificar o código para:
function testaEdit(){
var ZnEdt = FindElem("IWEDIT1”);
alert(ZnEdt.value);
ZnEdt.value = "";
ZnEdt.focus();
}
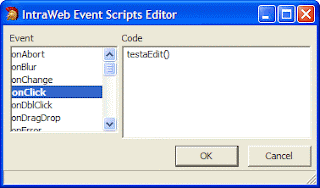
Adicione ao IWForm um IWButton (TIWButton, palheta IWStandard). Altere a propriedade “Name” dele para “BtnTestaEdit”. Altere o “Caption” dele para “Testa IWEdit1 JavaScript”. Usaremos o “BtnTestaEdit” para chamarmos essa nova função. Digite na propriedade “ScriptEvent” do BtnTestaEdit, no “Event” OnClick, conforme ilustrado abaixo (adiante veremos como setar essa propriedade dinamicamente):

Server-Side X Client-Side – Delphi Intraweb
Podemos, para ilustrar nosso exemplo, implementar um procedimento em Delphi equivalente ao processamento realizado pela função JavaScript “testaEdit()”. Para isso, adicione mais um IWButton (TIWButton, palheta IWStandard). Altere a propriedade “Name” dele para “BtnTestaEditServerSide”. Altere a propriedade “Caption” para “Testa IWEdit1 Delphi”.

Vejamos, no evento “OnClick” do “BtnTestaEditServerSide” digite:
Agora você pode experimentar o efeito da diferença entre processar Server-side frente ao processamento client-side. Para testar, pressione F9. Em seguida, na janela de diálogo do servidor standalone pressione F9 novamente.
VCL X HTML
Não é papo de bêbado, garanto. Conforme mencionei anteriormente, o framework Intraweb gera, a partir de um form Delphi (IWForm - VCL) e de controles (IWControls - VCL) associados a ele, uma página HTML na qual objetos são declarados (em JavaScript) referentes a cada um dos controles VCL dispostos no IWForm que a originou.
Para conhecer todos os objetos que compõem o objeto “form” de uma página HTML:
Essa função pode ser utilizada em qualquer página HTML. No Intrweb, podemos codificá-la na propriedade “JavaScript” do IWForm (TIWForm).

Para chamarmos a função “precorreTudo()” vou adicionar ao IWForm1 um IWButton (palheta IWStandard). Em seguida na propriedade “ScriptEvent”, no evento OnClick digite, conforme ilustrado na imagem abaixo:

Na propriedade “Caption” do IWButton1 vou digitar “PrecorreTudo”. Ok, caro leitor do Estação ZN, mais um teste já pode ser feito. Porem, antes adicione alguns controles no IWForm1. Por exemplo umas IWListBox, uns IWEdits (todos da palheta IWStandard).
Manipulando os objetos HTML via JavaScript no Intraweb
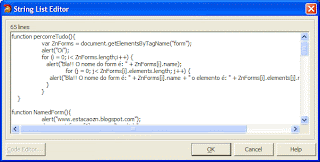
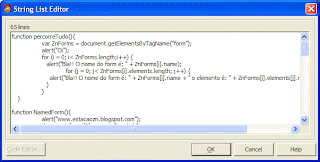
Na próxima função seremos mais ousados. Vamos percorrer todos os objetos do “form” num laço (“for”), atribuindo o nome, tanto do “form”, quanto dos objetos associados a ele, num IWListBox. Veja como o framework Intraweb cria e manipula os objetos, componentes visuais Delphi, numa página HTML.
Observe que atribuir valor a um objeto “Select” usando JavaScript para isso não é um das coisas mais triviais. Observe também que sabendo fazer isso você pode ganhar bastante performance no seu aplicativo, isso caso você substitua processamento server-side, para montar os valores num “Select”, fazendo através de JavaScript, client-side.
Vamos testar então? O próximo passo: Você vai adicionar um IWListBox e manter a propriedade name dele como “IWLISTBOX1”. Adicione um IWMemo também “IWMEMO1”. O Memo é criado na página HTML como um objeto “TextArea”, ao passo que o IWListBox gera um “Select”.
Agora, adicionaremos mais um IWButton, para fazermos chamada a essa function. No IWButton3, altere a propriedade “Caption” para “Percorre Tudo II”. No evento “ScriptEvent”, semelhante ao que fizemos no IWButton1, no item OnClick, digite “percorreTudoSetValue()”.

Vejamos, no evento “OnClick” do “BtnTestaEditServerSide” digite:
procedure TIWForm1.BtnTestaEditServerSideClick(Sender: TObject);
begin
Self.ActiveControl := IWEdit1;
WebApplication.ShowMessage(IWEdit1.Text);
IWEdit1.Text := ''
end;
Agora você pode experimentar o efeito da diferença entre processar Server-side frente ao processamento client-side. Para testar, pressione F9. Em seguida, na janela de diálogo do servidor standalone pressione F9 novamente.
VCL X HTML
Não é papo de bêbado, garanto. Conforme mencionei anteriormente, o framework Intraweb gera, a partir de um form Delphi (IWForm - VCL) e de controles (IWControls - VCL) associados a ele, uma página HTML na qual objetos são declarados (em JavaScript) referentes a cada um dos controles VCL dispostos no IWForm que a originou.
Para conhecer todos os objetos que compõem o objeto “form” de uma página HTML:
function percorreTudo(){
var ZnForms = document.getElementsByTagName("form");
alert("Oi");
for (i = 0; i< ZnForms.length;i++) {
alert("Bla!! O nome do form é: " + ZnForms[i].name);
for (j = 0; j< ZnForms[i].elements.length; j++) {
alert("Bla!! O nome do form é: " + ZnForms[i].name + " o elemento é:" + ZnForms[i].elements[j].name);
}
}
}
Essa função pode ser utilizada em qualquer página HTML. No Intrweb, podemos codificá-la na propriedade “JavaScript” do IWForm (TIWForm).

Para chamarmos a função “precorreTudo()” vou adicionar ao IWForm1 um IWButton (palheta IWStandard). Em seguida na propriedade “ScriptEvent”, no evento OnClick digite, conforme ilustrado na imagem abaixo:

Na propriedade “Caption” do IWButton1 vou digitar “PrecorreTudo”. Ok, caro leitor do Estação ZN, mais um teste já pode ser feito. Porem, antes adicione alguns controles no IWForm1. Por exemplo umas IWListBox, uns IWEdits (todos da palheta IWStandard).
Manipulando os objetos HTML via JavaScript no Intraweb
Na próxima função seremos mais ousados. Vamos percorrer todos os objetos do “form” num laço (“for”), atribuindo o nome, tanto do “form”, quanto dos objetos associados a ele, num IWListBox. Veja como o framework Intraweb cria e manipula os objetos, componentes visuais Delphi, numa página HTML.
function percorreTudoSetValue(){
var ZnForms = document.getElementsByTagName("form");
var ZnList = FindElem("IWLISTBOX1");
var ZnMemo = FindElem("IWMEMO1");
for (i = 0; i< ZnForms.length;i++) {
alert("Bla!! O nome do form é: " + ZnForms[i].name);
alert("Bla!! O ID do form é: " + ZnForms[i].id);
alert(ZnList.item(i).innerHTML);
idx = ZnList.options.length++;
ZnList.options[idx].value = ZnForms[i].name;
ZnList.options[idx].text = ZnForms[i].name;
ZnList.setAttribute("Selected","Selected");
document.SubmitForm.IWLISTBOX1.text = "
" + ZnForms[i].name;
ZnMemo.value += ZnForms[i].name;
for (j = 0; j< ZnForms[i].elements.length; j++) {
alert("Bla!! O nome do form é: " + ZnForms[i].name + " o elemento é: " + ZnForms[i].elements[j].name);
idx = ZnList.options.length++;
ZnList.options[idx].value = ZnForms[i].name + " | elemento: " + ZnForms[i].elements[j].name;
ZnList.options[idx].text = ZnForms[i].name + " | elemento: " + ZnForms[i].elements[j].name;
ZnList.setAttribute("Selected","Selected");
ZnMemo.value += "\n" + ZnForms[i].elements[j].name;
}
}
}
Observe que atribuir valor a um objeto “Select” usando JavaScript para isso não é um das coisas mais triviais. Observe também que sabendo fazer isso você pode ganhar bastante performance no seu aplicativo, isso caso você substitua processamento server-side, para montar os valores num “Select”, fazendo através de JavaScript, client-side.
Vamos testar então? O próximo passo: Você vai adicionar um IWListBox e manter a propriedade name dele como “IWLISTBOX1”. Adicione um IWMemo também “IWMEMO1”. O Memo é criado na página HTML como um objeto “TextArea”, ao passo que o IWListBox gera um “Select”.
Agora, adicionaremos mais um IWButton, para fazermos chamada a essa function. No IWButton3, altere a propriedade “Caption” para “Percorre Tudo II”. No evento “ScriptEvent”, semelhante ao que fizemos no IWButton1, no item OnClick, digite “percorreTudoSetValue()”.

OBS: O JavaScript é super, ultra, hiper, case sensitive. Portanto, muito cuidado com a digitação. Nas funções JavaScript que estamos criando, devemos ter sempre a preocupação de usar um JavaScript que seja compatível com todos os navegadores (ou no mínino com os mais conhecidos: IE e FireFox). Por isso, note que não estou usando “document.all.Obj” Esse comando não é suportado pelo Fire Fox.
Propriedade “Name” do Form
Não me refiro ao form VCL (IWForm), mas a tag “form” da página HTML.
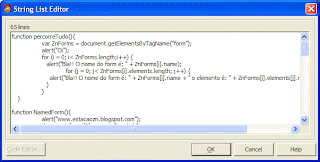
A próxima função será para definirmos dinamicamente um nome para o objeto “form” na página HTML:
Vou adicionar outro IWButton ao IWForm1, para a propriedade “Caption” dele vou definir “Nome do Form”. Desta vez, vamos fazer a chamada da função “NamedForm()” em outra propriedade. Faremos isso na propriedade “ExtraTagParams”, do IWButton2:

Gora, se você clicar no IWButton2 antes de fazê-lo no IWBurron1, perceberá que o nome do “form” foi, na verdade pela primeira vez, definido.
Não me refiro ao form VCL (IWForm), mas a tag “form” da página HTML.
A próxima função será para definirmos dinamicamente um nome para o objeto “form” na página HTML:
function NamedForm(){
alert("www.estacaozn.blogspot.com");
document.forms[0].name = "Landjah";
document.forms[0].id = "Landjah";
alert("Estação zn - O nome do form é: " + document.forms[0].name);
document.forms[0].IWEDIT1.value = "Landjah";
}
Vou adicionar outro IWButton ao IWForm1, para a propriedade “Caption” dele vou definir “Nome do Form”. Desta vez, vamos fazer a chamada da função “NamedForm()” em outra propriedade. Faremos isso na propriedade “ExtraTagParams”, do IWButton2:

Gora, se você clicar no IWButton2 antes de fazê-lo no IWBurron1, perceberá que o nome do “form” foi, na verdade pela primeira vez, definido.
Habilitando e Desabilitando controles através de JavaScript.
Pode ser de grande utilidade saber habilitar e desabilitar os controles, inputs de um form HTML, sem que para isso precise ir ao servidor. Veja a função abaixo:
function HabilitaControleEmail(){
var ZnEdtMail = FindElem("EDTEMAIL");
var ZnCmbTipoMail = FindElem("CMBTIPOEMAIL");
var ZnChkBoxMail = FindElem("IWCHECKBOX1");
ZnChkBoxMail.checked = !ZnChkBoxMail.checked;
ZnEdtMail.disabled = !ZnChkBoxMail.checked;
ZnCmbTipoMail.disabled = !ZnChkBoxMail.checked;
if (ZnEdtMail.disabled) {
ZnEdtMail.style.backgroundColor = "#E7E7E7";
ZnCmbTipoMail.style.backgroundColor = "#E7E7E7";
}
else {
ZnEdtMail.style.backgroundColor = "#FFFFFF";
ZnCmbTipoMail.style.backgroundColor = "#FFFFFF";
}
}
Na linha 2, recupero o objeto "EDTEMAIL".
Na linha 3, recupero o objeto Select o qual representa uma IWComboBox "CMBTIPOEMAIL ".
Na linha 4, recupero o objeto CheckBox o qual representa uma IWCheckBox "IWCHECKBOX1".
Na linha 5, simulo o comportamento do CheckBox.
Na linha 6 e 7, atribuímos a propriedade “disabled” dos controles “EDTMAIL” e “CMBTIPOEMAIL” a negação do valor do CheckBox.
A partir da linha 9, controlamos o efeito visual: atribuímos a cor cinza aos controles caso estejam desabilitados. Caso contrário, recebem a cor branca.
Precisamos, então, adicionar outro IWEdit, o qual alteraremos a propriedade “Name” para “EdtEMail”. Adicione um IWComboBox, altere sua propriedade “Name” para “CMBTIPOEMAIL”. Vamos atribuir dinamicamente valores a propridade “Items” do CMBTIPOEMAIL. Na seção “private” declare o procedimento “LoadCmbTipoEmail”. Implemente conforme ilustrado abaixo:
procedure TZnIWForm.LoadCmbTipoEmail;
begin
CMBTIPOEMAIL.Items.Add('Email Comercial');
CMBTIPOEMAIL.Items.Add('Email Residencial');
end;
No envento “OnCreate” do IWForm faça chamada ao método “LoadCmbTipoEmail”.
Adicione também ao IWForm um IWCheckBox. No Intraweb 8, não é possível acessar um CheckBox simplesmente pelo nome que ele esta definido no Delphi. Por exemplo, para você acessar o IWCheckBox1, além de ter usar caixa alta ainda temos que acrescentar “_CHECKBOX” com sufixo do nome do componente. O IWCheckBos1 deve ser referenciado em código como “IWCHECKBOX1_CHECKBOX” . Como alternativa podemos acessar o componente usando “document.all[IWCHECKBOX1]”. Esse comando é compatível tanto com o Mozila, quanto com o IE.
Na propriedade “ExtraTagParams” do IWCheckBox1 digite conforme ilustrado abaixo:
Na propriedade “ExtraTagParams” do IWCheckBox1 digite conforme ilustrado abaixo:

Observe que a propriedade “ExtraTagParams” habilita o “Code Editor” (Delphi 2006 – Intraweb 8).
Continua ....
Nenhum comentário:
Postar um comentário